
Indice dei contenuti
Dopo aver parlato dei colori e di come creare una palette per abbinarli nel modo giusto, oggi parliamo dell’altra componente fondamentale per la creazione di un buon progetto grafico: i Font.
Partiamo dalle origini: la tipografia
Ma cosa significa la parola Font? Per scoprirlo dobbiamo fare un piccolo viaggio nel tempo e tornare nel 1455, all’epoca dell’introduzione della stampa a caratteri mobili da parte di Johann Gutenberg.
La parola Font, infatti, deriva dal francese “fonte” che in origine significava “fuso” (inteso come participio passato del verbo “fondere”), con riferimento proprio ai caratteri mobili che venivano ottenuti fondendo e colando il metallo in uno stampo per formare la matrice del singolo carattere. Gli stampatori inglesi iniziarono poi ad usare la parola fount per riferirsi all’intero set di caratteri utilizzato per creare la stampa in un particolare stile e in una data dimensione.
Nel corso dei secoli, la tipografia e la stampa si sono evolute fino ad arrivare alla moderna tipografia digitale, dove i caratteri non sono più creati per mezzo di matrici in metallo, ma attraverso specifici software. Tali software descrivono matematicamente le linee e le curve di ciascun carattere creandone un’immagine vettoriale, ovvero un’immagine che può assumere qualsiasi dimensione senza il rischio di vederla “sgranata”.
Glifo, Carattere, Carattere Tipografico e Font
Per capire esattamente cos’è e come si compone un font nella moderna tipografia digitale, dobbiamo partire dando qualche definizione di base.
La prima distinzione che dobbiamo fare è quella tra le definizioni di Carattere, Carattere Tipografico e Font, in quanto spesso si tende a sovrapporre le tre definizioni fra loro creando un po’ di confusione.
Per riassumere in una frase, possiamo dire che un Font crea i Caratteri in un dato Carattere Tipografico utilizzando una certa Dimensione e un certo Stile.
Ma vediamo un po’ più nel dettaglio cosa significa ognuno di questi termini.
Glifi e Caratteri
Con il termine “Carattere” (o Character, secondo la definizione inglese) si intende una singola lettera, un numero, un segno di punteggiatura o un simbolo.
Per farvi un esempio, la lettera “A” è un carattere, così come lo sono il numero “1”, il segno di interpunzione “!” oppure il simbolo “*”.
Ogni carattere può avere diversi Glifi (Glyph), ovvero diverse rappresentazioni grafiche dello stesso carattere, come ad esempio “A, a, à, A, Ä, æ, eccetera”.
Caratteri tipografici
L’insieme di tutti i caratteri che hanno la stessa coerenza grafica viene definito Carattere Tipografico (Typeface). Per fare un esempio pratico, questo testo è scritto utilizzando i caratteri tipografici “Italiana” per i titoli e i titoletti e il carattere tipografico “Poppins” per il corpo.
Uno stesso carattere tipografico può variare nello stile e nelle dimensioni. Riprendendo l’esempio di questo testo, possiamo notare che è stato scritto utilizzando vari stili, tra cui il grassetto (Bold) e il corsivo (Italic).
Font
Ed eccoci quindi giunti alla definizione di font: nella tipografia a caratteri mobili, il font indentificava l’intero set di stampi di una particolare variante di un carattere tipografico.
Per esteso, nella tipografia digitale, il Font è diventato il file che contiene una o più varianti di un dato carattere tipografico e che permette al software che si sta utilizzando di generare i vari caratteri.
Varianti dei font
Abbiamo detto prima che uno stesso carattere tipografico può variare nelle dimensioni e nello stile.
Le dimensioni definiscono la grandezza del carattere, che viene generalmente misurata in punti (pt): 10pt, 12pt, 14pt, 16pt, eccetera.
Lo stile, invece, ne definisce il peso, l’inclinazione e la larghezza.
Stili dei font
Le versioni standard dei caratteri vengono definite Normal, Regular o Roman.
Il peso indica lo spessore del carattere e viene generalmente utilizzato per mettere in risalto determinate parole. Le principali varianti di peso, dalla più sottile alla più spessa, sono le seguenti:
- Thin/Hairline
- Ultra-Light/Extra-Light
- Light
- Normal/Regular/Plain
- Medium
- Semi-Bold/Demi-Bold
- Bold
- Ultra-Bold/Extra-Bold
- Heavy/Black
- Extra-Heavy/Extra-Black
Anche l’inclinazione viene spesso utilizzata per enfatizzare parole o frasi importanti. Esistono due tipi di inclinazione: l’Italic (corsivo) e l’Oblique (obliquo). La differenza principale tra le due varianti è che la prima è un vero e proprio font con caratteri progettati appositamente, mentre la seconda è semplicemente un font nella sua versione normale che viene inclinato secondo un preciso algoritmo.
Anche i font Italic hanno le loro varianti di peso, possiamo così avere varianti come Thin Italic, Light Italic, Bold Italic, eccetera.
Infine, i caratteri possono variare per la larghezza. Si tratta di caratteri progettati per essere più larghi o più stretti rispetto alla variante normale. Possiamo quindi avere versioni compresse (Compressed, Condensed, Narrow) o allargate (Wide, Extended, Expanded).
Tipologie di font
Nel corso della storia sono stati creati ed utilizzati migliaia di caratteri diversi, ognuno con le sue caratteristiche legate principalmente all’epoca e al mezzo con cui venivano riprodotti.
Per potersi orientare più facilmente nell’infinità di caratteri esistenti, si è quindi deciso di raggrupparli e categorizzarli in diverse Tipologie o Famiglie di font.
Esistono due famiglie principali: Serif e Sans-Serif, la cui differenza principale è data dalla presenza o meno delle cosiddette “grazie”.
La parola Serif deriva dal francese e significa appunto “grazie” (inteso come “aggraziato”), quindi i due termini possono essere tradotti come “con grazie” e “senza grazie”.
Ma cosa sono queste “grazie”? Le grazie sono quei prolungamenti che si trovano alle estremità di un carattere e che vengono utilizzate per abbellirlo e renderlo più elegante, più “aggraziato”, appunto. Derivano dalla scrittura di epoca romana in quanto la presenza delle grazie facilitava l’incisione dei testi nella pietra.
Oltre a queste due famiglie principali esistono varie altre tipologie di caratteri, come ad esempio:
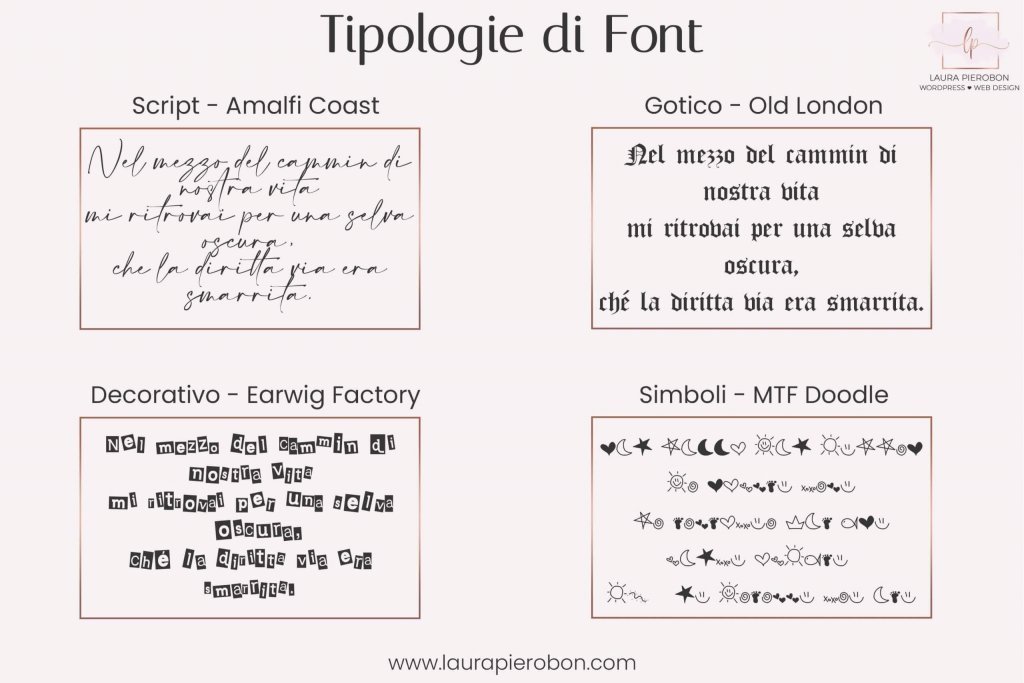
- Script (o Informali): sono caratteri che imitano la scrittura a mano e la calligrafia
- Gotici (o Blackletter): sono caratteri che ricordano la calligrafia usata dagli amanuensi nella copiatura manuale dei libri
- Originali e decorativi: sono caratteri dalle forme particolari con funzionalità principalmente decorative
- Simboli: sono quei caratteri composti solamente da simboli, emoji e icone
Ora che abbiamo finito il nostro viaggio introduttivo nel mondo della tipografia e dei font, vi aspetto con la seconda parte di questo articolo dove vi spigherò come abbinare i vari font tra loro.











Rispondi